Рисуем объёмные изображения в Inkscape
Методические материалыАвтор: ALT Linux
С одобрения редакции linuxgraphics.ru публикуем урок по Inkscape — редактору векторной графики. Его автор — Юрий Апостол. Inkscape входит во все дистрибутивы школьного комплекта, пройти мимо него при изучении технологии работы с векторными изображениями немыслимо.
Inkscape — относительно молодой, но прогрессивный векторный редактор общего плана (как Adobe Illustrator и Corel DRAW). Программа является кроссплатформенной, распространяется бесплатно и с исходным кодом. Основной формат изображений — SVG (масштабируемая векторная графика, стандарт W3C, рекомендованный для публикации векторных рисунков в интернете).
О работе с программой, а заодно и о том, как наполнить объёмом векторное изображение, я хочу рассказать на примере создания своей картинки со снеговиком.

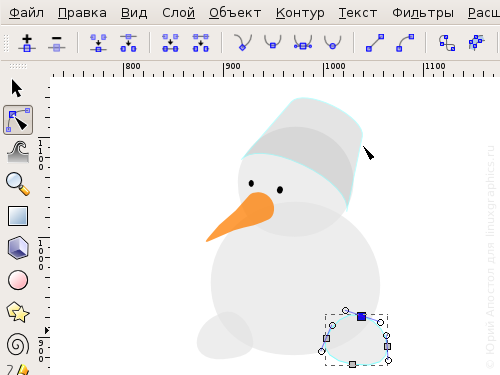
Для начала, сделаем набросок нашего будущего персонажа и поиграемся с формами. Фигуры, являющиеся такими графическими примитивами как эллипсы, прямоугольники, правильные многоугольники и звёзды, можно рисовать соответствующими инструментами. Но если мы хотим, чтобы изображение получилось «живым», такие фигуры лучше преобразовать в кривые и слегка помять. Более сложные формы стоит сразу начинать рисовать кривыми Безье. Я обычно этим инструментом рисую ломаную кривую, а потом уже выгибаю линии, уточняю положение узлов и их тип (острый, сглаженный и т.д.).
При построении контуров снеговика я начинал рисовать снежные шары и глаза с эллипсов, отрезками эллипсов выложил дно и верхнюю кромку ведра. Нос рисовал кривыми Безье. Ими же дорисовывал и ведро после объединения частей эллипсов в одну кривую (меню «Контур > Сумма»).

В Inkscape 0.47 появилась подсветка контуров при пересечении их границ инструментом редактирования контура. Это сделало более удобным поиск нужной кривой, если их на холсте уже достаточно много, лежат в группах или под другими объектами. Ну и по-прежнему до любого объекта можно добраться инструментом выделения и трансформации объектов, перебирая их щелчками мышью в соответствующем месте и удерживая Ctrl+Alt. Вообще, существует очень много комбинаций клавиш и их сочетаний с событиями мыши, позволяющих работать с программой более эффективно. Подсказки в статусной строке помогут их быстрее запомнить.
Продолжаем рисовать. После того, как с формой более-менее определились, пробуем передать объём изображаемых предметов. Для плавных переходов между светом и тенью прекрасно подойдут градиенты. В более сложных случаях будем использовать размывание.
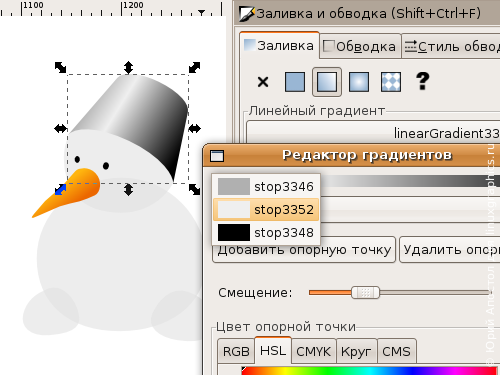
Один из способов добавления градиента — залить объект сплошным цветом, а потом в панели управления заливкой выбрать её тип: линейный или радиальный градиент. Переход цвета получится от выбранного к прозрачному. В этой же панели нажимаем кнопку «Изменить» и в появившемся окошке правим цвета, добавляем и перемещаем опорные точки, если они нужны.

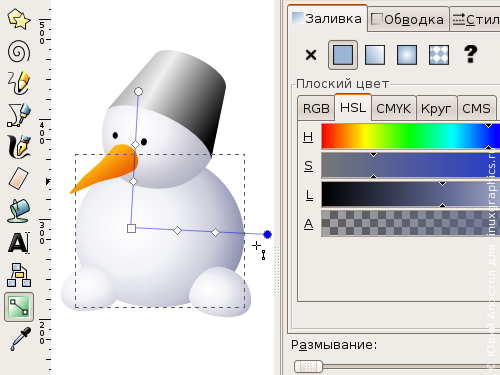
Но в большинстве случаев гораздо удобнее двигать опорные точки и изменять их цвета прямо на редактируемом объекте. Выбираем на панели инструментов «Изменять и править градиенты» и выделяем нужный объект. На объекте появляются рычаги, с помощью которых можно изменять положение, направление и линейные размеры градиента, перемещать опорные точки, добавлять их (два щелчка в нужном месте рычага) и удалять (Delete на клавиатуре). У радиального градиента, если это необходимо, можно сместить фокус от центра (удерживая Shift).
К слову, рычаги градиента отображаются и при работе с узлами контура, но в этом случае нельзя добавлять и удалять опорные точки.

При выделении опорной точки на рычаге в панели управления заливкой и обводкой отображается именно цвет опорной точки, а не всей заливки. Хоть такое поведение и несколько неожиданно, так управлять градиентами действительно проще, чем через диалог «Редактор градиентов».
Обратите внимание на возможность выбора цветовой модели. Я для работы с цветом обычно использую HSL. Им интуитивно понятнее и точнее получается задавать цвет, так как чаще приходится регулировать именно яркость и насыщенность для выбранного цветового тона. В самом файле изображения цвет хранится как RGB с альфа-каналом, поэтому использовать при редактировании, например, модель CMYK только с расчётом на то, что изображение будет печататься в полиграфии, смысла пока не имеет.
Есть, к сожалению, и другие ограничения. Для передачи формы ведра и морковки нам бы прекрасно подошёл конический (угловой) градиент. Но так как его нет, будем изображать доступными средствами.
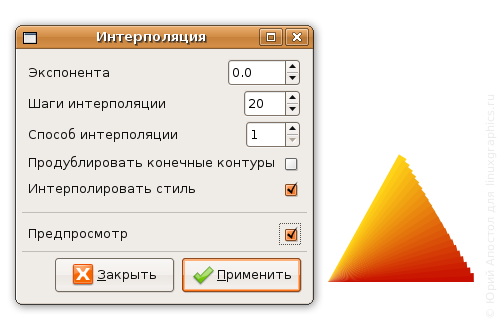
Самое простое, что тут можно придумать — интерполировать тонкий сегмент или прямоугольник одного цвета в копию этой же фигуры другого цвета, расположенную под углом. Делается это выделением обоих исходных контуров и применением специального инструмента из меню «Расширения > Создание из контура > Интерполяция…».

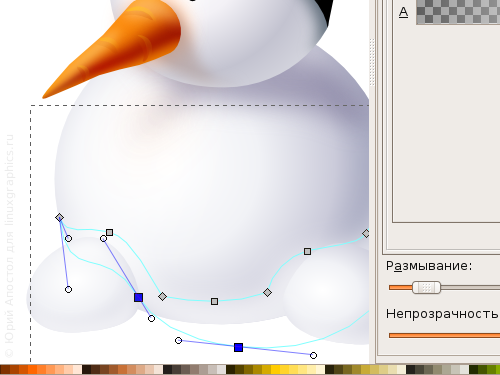
Набору сегментов, который образуется в результате интерполяции, можно добавить лёгкое размывание и скрыть этим дискретность переходов. Отмечу только, что размывать нужно после объединения всех сегментов в группу (Ctrl+G или из меню «Объект > Сгруппировать»), иначе размывка применится к каждому сегменту по отдельности и результат будет выглядеть немного не так, как хотелось бы. Размывание устанавливается ползунком на панели «Заливка и обводка».
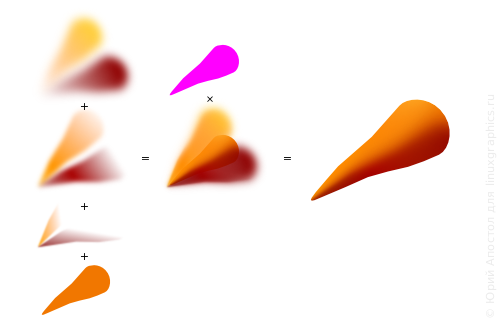
Подход с интерполяцией мне показался не особо элегантным для этой задачи. Поэтому я решил имитировать угловой градиент увеличением радиуса размывания оттенков от вершины конуса к основанию.

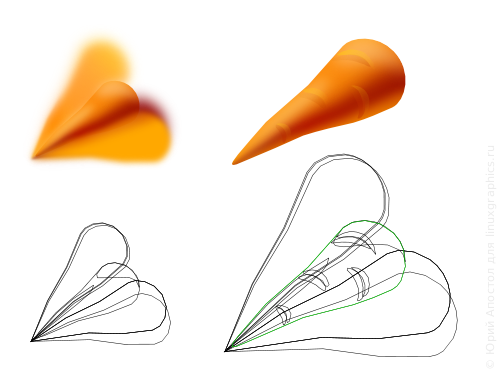
Для создания светлых и тёмных областей я просто дублировал контур морковки (Ctrl+D или «Правка > Продублировать»), поворачивал относительно вершины (два отдельных клика по объекту для активации режима вращения и сместить центр вращения в нужное место), изменял цвет, добавлял градиент и размывание. Градиенты понадобились для распределения размытых оттенков вдоль конуса.
Но нужно ещё было обрезать всё лишнее, что выходило за пределы морковки. Делается это накладыванием обтравочного контура. Контур морковки подходил в самый раз, поэтому я его продублировал ещё раз. Все составные части морковки, кроме обтравочного контура сгруппировал, группе задал обтравку (меню «Объект > Обтравочный контур > Установить»). Обтравочный контур я обычно заливаю каким-нибудь выделяющимся цветом, чтоб при работе не спутать с отображаемыми объектами. После накладывания его самого не видно, объекты под обтравкой можно продолжать редактировать.
Чтоб уже покончить с морковкой, добавляем ей ещё пару светлых горбинок на носу и рефлекс от снега снизу, смелыми мазками каллиграфического пера или инструментом для рисования произвольных контуров дорисовываем «глазки».

Кстати, о рефлексах. Это такое же по важности оптическое явление, как и тени с бликами. Все предметы так или иначе отражают свет и этот отражённый свет отражается дальше от окружающих предметов, освещает их. Более того, предметы с ярко выраженной цветовой окраской, такие, как морковка, при отражении окрашивают собой и всё окружающее. В большей или меньшей мере. Поэтому и лист белой бумаги, и снег мы видим не чисто белыми, а с определёнными оттенками.
Снежные шары я сразу рисовал слегка голубоватыми, предполагая, что снеговик будет стоять где-то под небом. Осталось добавить тени и рефлексы.

При изображении падающих теней следует учитывать, что чем дальше они падают от объекта, тем больше должны быть размыты. Чёткость теней зависит сильно и от источника света.
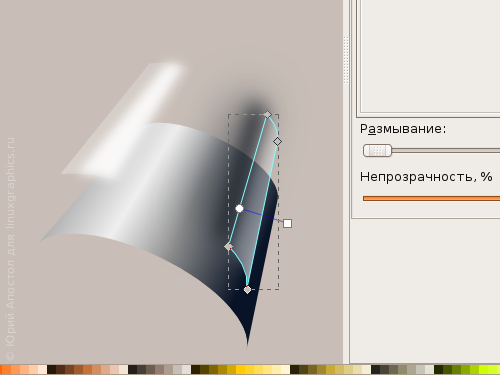
Переходим к отрисовке ведра. Тут с самого начала был положен неплохой градиент, хоть и линейный. Я решил лишь слегка его подправить. Добавил яркое отражение от солнца — размытый белый сегмент, подчеркнул тенью конус — ещё несколько размытых тёмных полос, и на закуску, положил парочку полупрозрачных светлых градиентов — рефлекс от снега и блик откуда-то сверху. Контуры для бликов и теней можно получить дублированием контура самого ведра, удаляя потом лишние части. Контуры размытых оттенков проще рисовать от руки.

И ведру, и снежным шарам (каждому отдельно), были заданы обтравочные контуры для обрезки размывок, как морковке.
Теперь к ведру осталось приделать ушко, обработать край и выдавить канавку. Ручку я заботливо снял, чтоб не нагромождать линий и не создавать визуальный шум.

Кромку ведра и канавку собирал из копий эллипса, используемого ещё при построении контура ведра. Два таких эллипса смещались относительно друг друга на ширину кромки, выделялись оба и вычитались (Ctrl+«-» или «Контур > Разность»).
С глазами всё просто — блик, мягкое отражение света в зрачке и затенение над глазом, чтоб его визуально углубить. Вот как это выглядит в режиме отображения без фильтров (меню «Вид > Отображение > Без фильтров»):

Ещё один момент. Изображение хоть и векторное, но я изначально его планировал публиковать в растровом виде, причём, в маленьких размерах. Поэтому размер выбрал сразу и учитывал его при отрисовке мелких деталей. Глаза, тонкие линии на ведре, пальцы на руках — эти элементы нужно было подгонять под пиксельную сетку. Переключал режим отображения на «Каркас» (Ctrl+5 на цифровой панели клавиатуры или в меню «Вид > Отображение > Каркас»), включал отображение сетки (# или в меню «Вид > Сетка») и перемещал объекты, выгибал кривые, чтоб контуры по возможности вписывались в границы пикселей. Благодаря этому, при экспорте в растр они получились чёткими.
Руки снеговика — слегка изогнутые ломаные линии. Заливка сплошным цветом. Для объёма добавлены лёгенькие рефлексы.
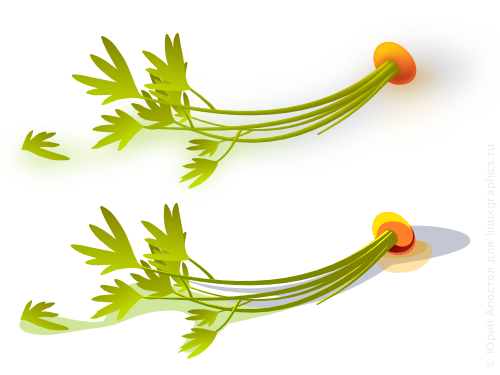
Зелень морковки. Листья рисовал мазками каллиграфического пера. Потом контуры мазков суммировал и заливал линейным градиентом. Приблизительные параметры пера для рисования мышью такие:
- сужение: -60 (мазки становятся тоньше при замедлении указателя мыши)
- концы: 2 (слегка продолговатые)
- фиксация: 0 (перо перпендикулярно движению)
- угол пера: не важен для фиксации, равной нулю
Но я рисовал стилусом, и в настройках пера включал чувствительность к нажиму, поэтому мазки получились более натуральные и с острыми кончиками.
Стебли — однотонные контуры, подсвеченные сверху своими осветлёнными и размытыми копиями.
Для придания объёма огрызку морковки хватит парочки размытых пятен.

И не забываем про тени и рефлексы на снегу: от неба у нас будет синеватая тень, от зелени и морковки — зеленоватые и оранжевые пятна.
Вот, собственно, и всё.

Вы также можете скачать файл с оригинальным рисунком, распространяющийся на условиях лицензии CC Attribution Non-commercial Share Alike (можно изменять, можно делиться с другими, нельзя продавать, нужно ссылаться на автора).
Автор: Юрий Апостол
оригинальная публикация на linuxgraphics.ru


Январь 25, 2010, 11:13 пп
вот спасибо за урок