BASIC-256 Глава 2
Методические материалыАвтор: Владимир Черный
Продолжаем публиковать перевод книги Джеймса Рено. Эту главу перевел Сергей Ирюпин. Начало публикации здесь. Мы также позволили себе сменить «скучные» значки автора (см. предыдущую статью) на другие, ведь книга предназначена не только учителям, но и самим школьникам!
Глава 2: Рисуем основные фигуры
В этой главе мы начнем работать с графикой. Вы научитесь рисовать прямоугольники, окружности, линии и точки разных цветов. Программы будут становиться всё более и более сложными, поэтому вы также узнаете как сохранять программы и как загружать их, чтобы снова запустить на выполнение и отредактировать.
Рисуем прямоугольники и окружности
Давайте начнем с написания графической программы для нашей любимой спортивной команды «Grey Spots»1. Ее цвета — голубой и серый.
1 # c2_greyspots.kbs
2 # программа для нашей команды - the grey spots
3 clg
4 color blue
5 rect 0,0,300,300
6 color grey
7 circle 149,149,100
8 say "Grey Spots, Grey Spots, Grey spots rule!"
Программа 9: Grey Spots

Вывод программы 9: Grey Spots
 |
Предупреждение: с этого момента листинги программ будут идти с пронумерованными строками. Не печатайте эти номера строк, когда будете вводить программу. |
Давайте изучим каждую строку приведенной выше программы. Первая строка называется ремарка или оператор комментария. Комментарий — это место, где программист оставляет свои пометки в компьютером коде, игнорируемые системой. Такие пометки хороши для того, чтобы описать что делает тот или иной фрагмент кода, название программы, почему мы написали программу, или кто программист.
 |
#rem
Оператор |
В второй строке вы видите оператор clg. Он очень похож на оператор сls из первой главы, за исключением того, что clg очищает окно, куда выводится графика.
 |
clg
Оператор clg очищает окно вывода графики для того, чтобы у нас было чистое место для рисования. |
В третьей строке мы видим оператор color. Он сообщает BASIC-256 какой цвет нужно использовать для следующего действия рисования. Вы можете устанавливать цвет, указав одно из 18 стандартных названий (см. рис. 3), или определив один из 16 миллионов вариантов, смешивая основные цвета (красный (Red), зеленый (Green) и голубой (Blue)) разной интенсивности.
Если вы используете цифровой способ определения цвета, учтите, что числа должны быть в диапазоне от 0 до 255. Ноль (0) говорит об отсутствии яркости у выбранного цвета, а 255 означает максимальную яркость. Ярко-белый цвет представлен числами 255,255,255 (все цвета максимальной яркости), черный — как 0,0,0 (нулевая яркость всех цветов). Такое числовое представление известно как «RGB триплет». Рисунок 3 показывает имена некоторых цветов и их числовые значения.
 |
color имя_цветаcolor красный,зеленый,голубойcolor RGB_число
вместо color можно также использовать colour2 Оператор color позволяет установить цвет, которым вы будете рисовать дальше. Вы можете использовать color c именем цвета (black, white, red, darkred, green, darkgreen, blue, darkblue, cyan, darkcyan, purple, darkpurple, yellow, darkyellow, orange, darkorange, grey/gray, darkgrey/darkgray), с тремя цифрами (0-255), описывающими интенсивность красного, зеленого и голубого цветов (R,G,B) или одним значением, полученным в результате вычисления выражения: красный*256^2+зеленый*256+голубой. |
| Образец цвета | код | название цвета |
|---|---|---|
| black (0,0,0) | чёрный | |
| white (248,248,248) | белый | |
| red (255,0,0) | красный | |
| darkred (128,0,0) | темно-красный | |
| green (0,255,0) | зеленый | |
| darkgreen (0,128,0) | темно-зеленый | |
| blue (0,0,255) | синий | |
| darkblue (0,0,128) | темносиний | |
| cyan (0,255,255) | голубой | |
| darkcyan (0,128,128) | темно-голубой | |
| purple (255,0,255) | пурпурный | |
| darkpurple (128,0,128) | темно-пурпурный | |
| yellow (255,255,0) | желтый | |
| darkyellow (128,128,0) | темно-желтый | |
| orange (255,102,0) | оранжевый | |
| darkorange (170,51,0) | темно-оранжевый | |
| gray или grey (164,164,164) | серый | |
| darkgray или darkgrey (128,128,128) | темно-серый | |
| clear (-1) | прозрачный |
Рисунок 3. Названия цветов
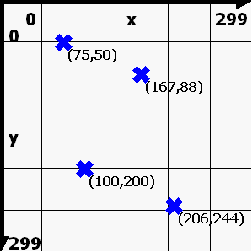
По умолчанию окно для вывода графики имеет размер 300 пикселей в ширину (х) и 300 пикселей в высоту (y). Пиксель — это самая маленькая точка, которая может быть изображена на мониторе вашего компьютера. Координаты верхнего левого угла — (0,0), а правого нижнего — (299,299). Каждый пиксель может быть представлен двумя числами, первое (x) показывает смещение вправо, второе (y) — смещение вниз. Такой способ маркировки точек известен в математике как Декартова прямоугольная система координат.

Рисунок 4. Декартова система координат окна вывода графики
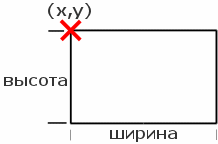
Следующий оператор (строка 5) — rect. Он позволяет рисовать прямоугольники. Rect использует четыре цифры, разделенные запятыми: (1) координата верхнего левого угла прямоугольника по оси x, (2) координата этого угла по оси y, (3) ширина, (4) высота. Все четыре цифры задаются в пикселях (размер самой маленькой точки, которая может быть изображена на экране).

Рисунок 5. Прямоугольник
Вы можете видеть, что прямоугольник в программе начинается в верхнем левом углу и далее заполняется в окне вывода графики.
 |
rect x, y, ширина, высота Оператор rect использует текущий цвет и рисует прямоугольник в окне вывода графики. Верхний левый угол прямоугольника задан двумя первыми числами, а ширина и высота — двумя другими. |
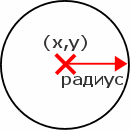
Строка 7 содержит оператор circle, который рисует окружность. Он использует три числовых аргумента, первые два — это декартовы координаты центра окружности, а третий — её радиус (в пикселях).

Рисунок 6. Окружность
 |
circle x, y, радиус Оператор circle использует текущий цвет и рисует заполненную этим цветом окружность с центром в точке (x,y) и заданным радиусом. |
 |
Можете ли вы, используя color, rect и circle, создать эмблему для вашей школы или любимой спортивной команды? |
Вот несколько примеров простых программ, которые используют новые операторы (clg, color, rect и circle). Наберите эти программы и попробуйте их изменить. Сделайте «хмурое лицо», «лицо пришельца» или лицо кого-нибудь, кого вы знаете.
1 # c2_rectanglesmile.kbs
2
3 # очищаем экран
4 clg
5
6 # рисуем лицо
7 color yellow
8 rect 0,0,299,299
9
10 # рисуем рот
11 color black
12 rect 100,200,100,25
13
14 # рисуем глаза
15 color black
16 rect 75,75,50,50
17 rect 175,75,50,50
18
19 say "Hello."
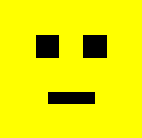
Программа 10: Лицо, составленное из прямоугольников

Вывод программы 10: Лицо, составленное из прямоугольников
1 # c2_circlesmile.kbs
2
3 # очищаем экран
4 clg
5 color white
6 rect 0,0,300,300
7
8 # рисуем лицо
9 color yellow
10 circle 150,150,150
11
12 # рисуем рот
13 color black
14 circle 150,200,70
15 color yellow
16 circle 150,150,70
17
18 # рисуем глаза
19 color black
20 circle 100,100,30
21 circle 200,100,30
Программа 11: Улыбающееся лицо, составленное из окружностей

Вывод программы 11: Улыбающееся лицо, составленное из окружностей
 |
Попробуйте скомбинировать прямоугольники и окружности, чтобы создать графическое изображение своего собственного лица. |
Сохранение вашей программы и её повторная загрузка
Теперь, когда программы становятся все более сложными, вы, видимо, захотите сохранить их для того, чтобы в будущем загрузить снова.
Вы можете сохранить программу, нажав кнопку «Сохранить» ![]() на панели инструментов или выбрав пункт «Сохранить» в выпадающем меню «Файл». Появится диалоговое окно с запросом имени файла, если речь идет о новой программе, или же окно, в котором вас попросят подтвердить запись сделанных изменений (перезаписать старый файл).
на панели инструментов или выбрав пункт «Сохранить» в выпадающем меню «Файл». Появится диалоговое окно с запросом имени файла, если речь идет о новой программе, или же окно, в котором вас попросят подтвердить запись сделанных изменений (перезаписать старый файл).
Если вы не хотите стирать старую версию программы, используйте пункт «Сохранить как» в меню «Файл», чтобы записать копию под другим именем.
Чтобы открыть ранее сохраненную программу, используйте кнопку «Открыть» ![]() на панели инструментов, либо пункт «Открыть» в выпадающем меню «Файл».
на панели инструментов, либо пункт «Открыть» в выпадающем меню «Файл».
Рисуем линии
Следующий оператор рисования — это line. Он рисует линию шириной один пиксель от одной точки к другой, используя текущий цвет. Программа 12 показывает пример использования оператора line.
1 #c2_triangle.kbs – рисуем треугольник
2
3 clg
4 color black
5
6 line 150, 100, 100, 200
7 line 100, 200, 200, 200
8 line 200, 200, 150, 100
Программа 12: Рисуем треугольник

Вывод программы 12: Рисуем треугольник
 |
line старт_x, старт_y, финиш_x, финиш_y Рисует линию шириной один пиксель от стартовой точки до конечной, используя текущий цвет. |
 |
Используйте лист из альбома для черчения, чтобы изобразить другие фигуры, а затем напишите программу для их рисования. Попробуйте нарисовать прямоугольный треугольник, пятиугольник, звезду и другие фигуры. |
Следующая программа – пример, что вы можете сделать, используя только одни линии. Она рисует куб.
1 # c2_cube.kbs – рисуем куб
2
3 clg
4 color black
5
6 # рисуем заднюю часть
7 line 150, 150, 150, 250
8 line 150, 250, 250, 250
9 line 250, 250, 250, 150
10 line 250, 150, 150, 150
11
12 # рисуем переднюю часть
13 line 100, 100, 100, 200
14 line 100, 200, 200, 200
15 line 200, 200, 200, 100
16 line 200, 100, 100, 100
17
18 # соединяем углы
19 line 100, 100, 150, 150
20 line 100, 200, 150, 250
21 line 200, 200, 250, 250
22 line 200, 100, 250, 150
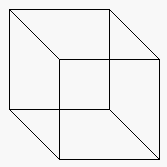
Программа 13: Рисуем куб

Вывод программы 13: Рисуем куб
Рисуем отдельные точки на экране
Последний графический оператор, рассматриваемый в этой главе — plot. Оператор plot закрашивает текущим цветом одну точку (пиксель) на экране. Для большинства из нас эти точки настолько малы, что их трудно увидеть. Позднее мы напишем программы, которые будут рисовать группы точек для того, чтобы создать очень детальное изображение.
1 # c2_plot.kbs - используем plot для рисования точек
2
3 clg
4
5 color red
6 plot 99,100
7 plot 100,99
8 plot 100,100
9 plot 100,101
10 plot 101,100
11
12 color darkgreen
13 plot 200,200
Программа 14: Используем plot для рисования точек

Вывод программы 14: Используем plot для рисования точек (обведено для привлечения внимания)
 |
plot x, y Закрашивает один пиксель (точку на экране) текущим цветом. |

|
В конце каждой главы вы найдете одну или несколько «Больших программ», для того, чтобы вы могли взглянуть на них, набрать текст и поэкспериментировать с ними. Эти программы будут содержать только то, что вы изучили до сих пор в этой книге. |
Приведенная ниже программа изображает лицо и делает его «говорящим». Перед тем, как программа скажет очередное слово, нижняя часть лица будет менять форму рта, перерисовывая его. Это создает эффект примитивной анимации и делает лицо более забавным.
1 # c2_talkingface.kbs
2 # рисует лицо с глазами
3 color yellow
4 rect 0,0,300,300
5 color black
6 rect 75,75,50,50
7 rect 175,75,50,50
8
9 # стирает старый рот
10 color yellow
11 rect 0,150,300,150
12 # рисует новый рот
13 color black
14 rect 125,175,50,100
15 # говорит слово
16 say "я"
17
18 color yellow
19 rect 0,150,300,150
20 color black
21 rect 100,200,100,50
22 say "очень"
23
24 color yellow
25 rect 0,150,300,150
26 color black
27 rect 125,175,50,100
28 say "рад"
29
30 color yellow
31 rect 0,150,300,150
32 color black
33 rect 125,200,50,50
34 say "что"
35
36 color yellow
37 rect 0,150,300,150
38 color black
39 rect 100,200,100,50
40 say "ты"
41
42 color yellow
43 rect 0,150,300,150
44 color black
45 rect 125,200,50,50
46 say "мой"
47
48 # рисует новое лицо с круглой улыбкой
49 color yellow
50 rect 0,0,300,300
51 color black
52 circle 150,175,100
53 color yellow
54 circle 150,150,100
55 color black
56 rect 75,75,50,50
57 rect 175,75,50,50
58 say "друг"
Программа 15: Большая программа — разговаривающее лицо

Вывод программы 15: Большая программа — разговаривающее лицо
————————————
1Серые пятнышки (прим. редактора)
2Это сделано из-за того, что в разных англоязычных странах разное написание слова «цвет» (прим. переводчика)


Ноябрь 19, 2010, 6:21 пп
Помнится, работая в школе, приходилось вести факультатив по информатике для 5-6 классов. Долго думал, ну чем занять детей? Потом решился и предложил простенькие программки на Бейсике. Дальше больше, освоили графику, стали строить графики функциональной зависимости. Затем освоили организацию данных и основные управляющие конструкции (цикл, ветвление, массив) — стали создавать простейшие (линейные) тесты, типа: \Сколько нужно сделать запилов, чтобы распилить бревно на 12 частей? сколько цифр в дюжине?\..
В общем, в девятом классе ученики уже выиграли городскую олимпиаду по прграммированию, а в 10-ом стали призерами областной олимпиады. Кстати, некоторые из них поступили и закончили Тусур (Томский университет систем управления).. Вот вам и Бейсик
Ноябрь 20, 2010, 12:23 дп
Если в ЖЖ был LJ-cut, то он не сработал
Ноябрь 22, 2010, 12:00 дп
Если взглянуть в код страницы ljcut есть…