Советы по использованию сред веб-разработки из пакета СПО
Методические материалыАвтор: Владимир Черный
Предлагаем вашему вниманию обзор веб-редакторов, подготовленный Дмитрием Коноваловым, г. Барнаул.
Одной из отличительных особенностей свободно-распространяемого программного обеспечения является наличие большого выбора свободных программ для решения тех или иных задач. При всем при этом все эти программы достаточно высокого качества.
Рассмотрим среды веб-разработки, которые входят в комплект поставки СПО в школы. За базовый дистрибутив возьмём Альт Линукс Школьный Мастер 5.0.
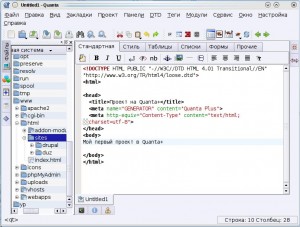
Инструментом по умолчанию для создания и редактирования веб-документов установлена программа Quanta Plus — мощное средство для разработки веб-приложений, поддерживающее также множество языков, таких как php, javascript, perl.
Quanta Plus — свободный HTML Редактор, входящий в состав KDE. Поддерживает HTML, XHTML, CSS, XML, PHP и другие XML-Based и скриптовые языки. Quanta Plus поддерживает возможности набора и редактирования html-кода: автоматический ввод основных тегов и их атрибутов, подсветку синтаксиса, предварительный просмотр Web-страницы и так далее. Весьма развиты средства обработки текстов: поиск и замена (в том числе с использованием регулярных выражений), проверка орфографии. Программа также имеет средства управления проектами (дополняемые интегрированным файловым менеджером, представляющим собой облегченный вариант konqueror) и, особенно, визуальный редактор, позволяющий выполнять html-разметку методами, привычными по работе с текстовыми процессорами.
Quanta Plus также допускает приемы работы с языком разметки XML и стилевыми таблицами, сценариями PHP.

В целом Quanta Plus производит впечатление достаточно удобного и простого html-редактора, способного помочь в выполнении практически любой задачи по веб-программированию.
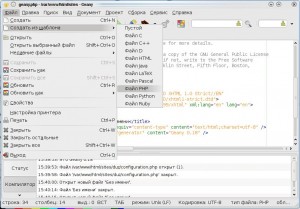
Следующим инструментом для веб-программирования, выключенным в комплект Альт Линукс Школьный Мастер 5.0 является универсальная программа для разработки проектов на нескольких языках программирования — Geany.
Geany — свободная среда разработки программного обеспечения>, написана с использованием библиотеки GTK2. Доступна для следующих операционных систем: BSD, Linux, Mac OS X, Solaris и Windows. Geany распространяется согласно GNU General Public License.
Особенности:
- Подсветка исходного кода с учетом синтаксиса используемого языка программирования (язык определяется автоматически).
- Автозавершение
- Автоматическая подстановка закрывающих тегов HTML / XML.
- Простой менеджер проектов.
- Поддержка плагинов
- Встроенный эмулятор терминала.
- Поддержка большого количества кодировок.
- Гибкий интерфейс.
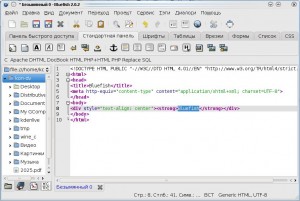
Однако, существует ещё один html-редактор, на который следует обратить внимание — Bluefish.
Bluefish Editor — мощный свободный текстовый редактор с подсветкой синтаксиса. Предназначен, в первую очередь, для веб-дизайнеров и программистов.
Возможности:
- Настраиваемая подсветка синтаксиса
- Проверка орфографии HTML-страниц
- Автодополнение HTML-тегов
Поддерживаемые языки: HTML, PHP , C , Java, JavaScript, Pascal, Perl, Python, R, Ruby, SQL, XML, CSS.
В комплект предустановленного ПО Bluefish не входит, но его легко доустановить используя программу Synaptic (менеджер пакетов) или команду apt-get install bluefish для командной строки.

Важной и отличительной особенностью Альт Линукс Школьный Мастер 5.0, очень удобной для начинающего веб-разработчика, является предустановленный комплекс ПО, позволяющий после установки дистрибутива не медля приступить к работе — это веб-сервер apache, язык серверных сценариев php и сервер баз данных mysql.
Проделав несложные процедуры по запуску веб-сервера и сервера баз данных, вооружившись наиболее удовлетворяющего нашим потребностям средой для веб-разработки начинающий разработчик может приступать к благородному делу веб-программирования:
Небольшой совет: для того чтобы тестировать свои разработки на своём веб-сервере необходимо размещать файлы в директории /var/www/html/

Оригинал статьи тут





Март 12, 2011, 10:47 дп
В BlueFish одна особенность, создание нового html-документа делается не через: Файл-> Создать, а слева, по кнопке «Быстрый старт», причем сразу можно задать мета-теги, или отказаться.
Использование веб-технологий, это целый пласт современной информатики.. Кому повезет с часами, можно серьезно заняться в профильных 10-11 классах. Даже кажется, что если говорить о 21 информационном веке, то это век информационных систем, основанных на трехзвенке: сервер-клиент-БД. Вот и получается — обучение PHP + MySQL + Apache = 21 век?
Март 12, 2011, 12:31 пп
>Кому повезет с часами, можно серьезно заняться в профильных 10-11 классах.
Лучше, может быть, и заниматься дополнительно Веб-технологиями, но практичнее заняться решением задач уровня С4. Кстати, не самое плохое занятие — программирование на Паскале или Си.
Март 12, 2011, 4:01 пп
В PHP си-подобный синтаксис, а задачек можно напридумывать много. Если межпредметная связь с экономикой, то обработка форм заказов, формирование запросов клиента.. ? Если не изменяет память, то даже на файловом уровне, есть возможность хранить структурированные данные, как в БД.
Март 12, 2011, 9:46 пп
Размещать /var/www/html/ не всегда удобно — права root нужны 😉
У apache есть модуль userdir, который позволяет делать доступ к адресам типа http://localhost/~USERNAME/ , а сами файлы находятся в домашней директории юзера (обычно в public_html)
проверяем, что в файле /etc/httpd2/conf/mods-available/userdir.conf написано
UserDir public_html
allow from all
и выполняем команду «a2enmod userdir» (с правами root).
enjoy ;=)
Март 12, 2011, 9:49 пп
<IfModule userdir_module>
UserDir public_html
<Directory /home/*/public_html>
allow from all
</Directory>
</Ifmodule>
Март 12, 2011, 10:39 пп
Видимо, еще нужно разрешить группе апача «заглядывать» в хомяк (дать доступ к своему домашнему каталогу на чтение).
В Альте обычно у домашнего каталога права drwx—— а надо (например): drwxr-xr-x
Без этого совет yaleks не заработает
Март 14, 2011, 7:38 дп
Где у вас будет рабочая директория — это уже вопрос удобства. Как кому удобно, так и настраивает . Всем спасибо за отзывы.
. Всем спасибо за отзывы.
Март 17, 2011, 4:30 пп
yaleks писал:
>проверяем, что в файле /etc/httpd2/conf/mods-available/userdir.conf
В Школьном Сервере 5.0.2 есть такой файл. А в 4.1 — нет. Зато нашел /etc/httpd2/conf/extra-available/userdir_default.conf
Что делать в ШС4.1 (переносить на 5.0.2 не предлагайте), создать файл, как у вас сказано, или править /etc/httpd2/conf/extra-available/userdir_default.conf?
Март 17, 2011, 6:41 пп
Правильнее было бы сделать даже немного не так. В extra-avaliable лежат, как можно догадаться по названию, доступные конфиги. Но они не подключены. Чтобы они стали подключенными, нужно создать симлинк в extra-enabled на конфиг, который хочется подключить, тогда он будет использоваться апачем. Тактически правильнее не трогать сам по себе userdir_default.conf, а скопировать его (положить рядом с любым другим понятным именем, например, userdir.conf его копию) и уже править его. В этом случае, если будет сделано что-то неправильно, исходная версия конфига будет всегда под рукой. А так как в этой папке лежат только «заготовки» конфигов, то множество файлов ничем мешать не будет.
Март 17, 2011, 7:39 пп
А зачем вообще «разнесли» один конфиг на столько файлов? Раньше наоборот высказывались мнения об использовании одного файла httpd.conf Даже было написано несколько графических оболочек по редактированию. Все логично, сервер считывает настройки и чихай дальше?
Март 18, 2011, 12:00 дп
@derugu если там в другом месте, то просто поменять параметр команды a2enmod , а так mex3 идеологию описала.
@oleg он собирает конфиг по фрагментам в заданной директории.
Март 18, 2011, 1:11 пп
можно и в одном файле написать, разнесли для удобства. Возможно, в данный момент оно неочевидно — но оно есть. Более мелкое деление, как правило, всегда в итоге оказывается удобнее, чем нечто большое и монолитное.
Март 18, 2011, 2:07 пп
Понятно.. вообще-то да.