Делаем обои рабочего стола в стиле Firefox Pilot
Методические материалыАвтор: Владимир Черный
Сегодня по всем СМИ пробежала печальная новость «Кодинск и еще несколько поселков Красноярского края остались без электричества» и я тут же вспомнил про давнишнего знакомого, Максима Бугакова (aka palach@), из Кодинска (очень программистское название 😉 ). Если кто-то хочет поговорить на тему техногенной катастрофы, добро пожаловать на указанный ресурс. Но, как говорится в известной пословице: «Не было бы счастья…» Слово за слово, Максим поделился своим опытом изготовления обоев для рабочего стола (wallpaper). Мне показалось, что это полезно будет читателям блога и, с разрешения автора, перепечатываю текст инструкции по изготовлению таких обоев.

Итак, расскажу как сделать обои рабочего стола в стиле Firefox Pilot
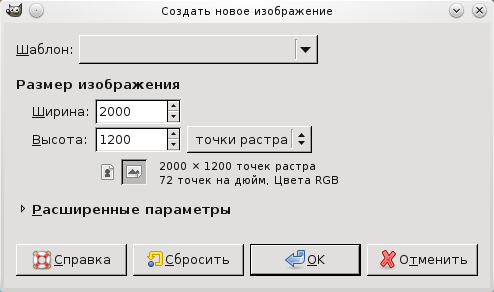
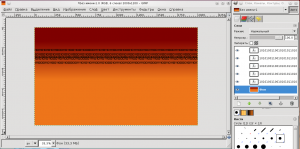
1) Создадим холст с заведомо большим размером. Для примера: при создании изображения 1920х1080, я использовал холст 2000х1200

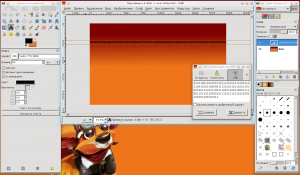
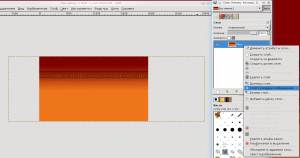
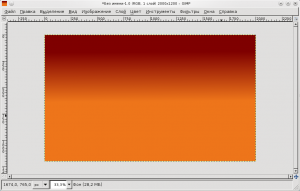
2) Выполним горизонтальный градиент с использованием цветов 7f0000 и ee751b.

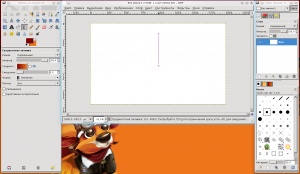
3) Создаем текстовую строку, используя символы "1" и "0". Строки лучше сделать с запасом, чтобы потом лишь дублировать и сдвигать влево/вправо, создавая иллюзию различных числовых наборов. В качестве шрифта я использовал Visitor с автоинструктированием и сглаживанием.

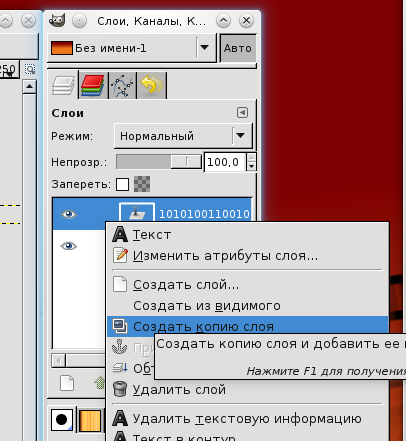
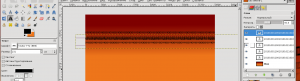
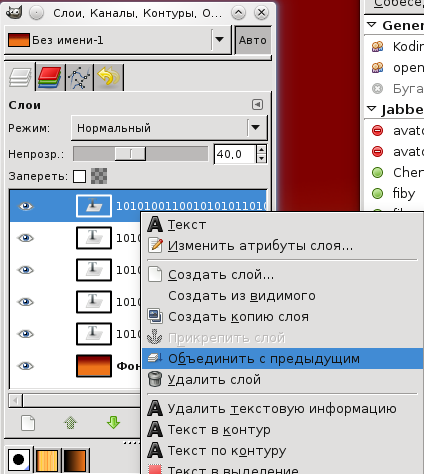
4) Чтобы не создавать строки кучу раз, я создаю несколько дубликатов слоя с текстом:

а затем раздвигаю их в произвольном порядке:

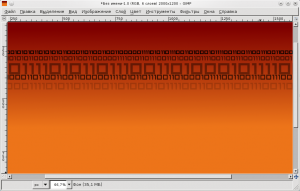
5) Используя опции прозрачности слоя и размер шрифта, редактирую каждый текстовый слой:

приводя в итоге к такому виду:

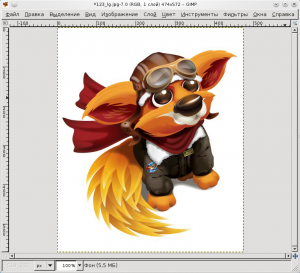
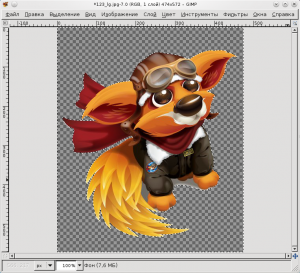
6) Отвлечемся на лису. Ее я углядел на сайте mozilla.com — это талисман команды тестеров Firefox 4.

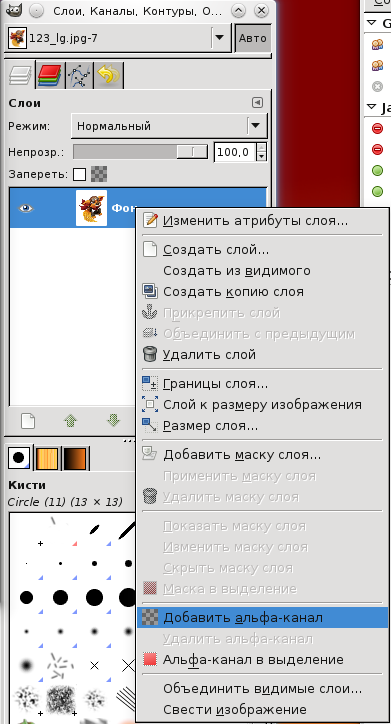
Для начала добавим альфа-канал

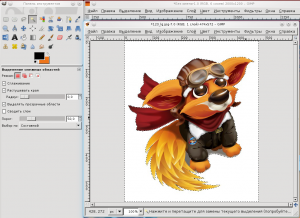
затем, используя инструмент «Выделение смежных областей», выделяем фон, используя параметры инструмента схожие с моими.

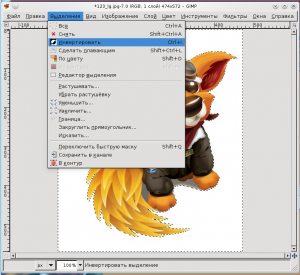
Инвертируем выделение, выбрав в меню «Выделение» пункт «Инвертировать»

7) Вернемся к фону. Для начала объединим все слои в один:

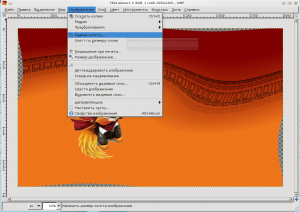
8) Приведем размер получившегося слоя к размеру изображения

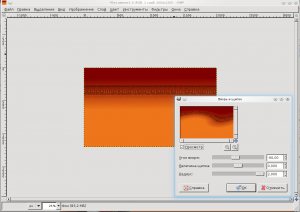
9) Используя фильтр «Вихрь и щипок», исказим изображение:

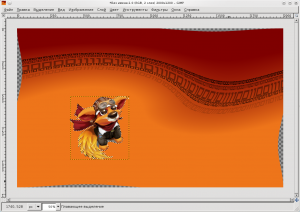
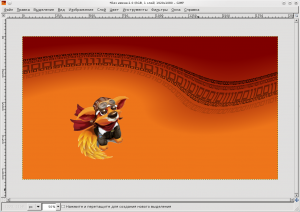
10) Скопируем из предварительно подготовленного и вставим с позиционированием персонаж Mozilla на получившееся изображение:

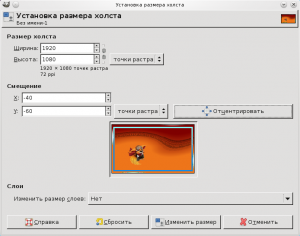
11) Обрежем размер холста до нужных размеров:

12) Приводим размер слоя к размеру холста и получаем итоговое изображение:

При желании получившееся изображение можно дополнительно обработать, сгладить шероховатости.
=============
Обои опубликованы тут (Максим использует в работе XFCE).





Июнь 8, 2011, 4:33 пп
Честно говоря, на xfce-look.org скриншот с KDE4, но в целом я использую XFCE на нетбуке и OpenBox на компьютере