Объём и перспектива в Inkscape
Методические материалыАвтор: ALT Linux
Читатели, регулярно посещающие этот блог, вероятно помнят первый урок по Inkscape от Юрия Апостола. Сегодня мы представляем еще один урок от Юрия. Он также посвящен изготовлению объемных изображений.
В прошлом уроке, на примере создания картинки со снеговиком, я рассказывал о рисовании объёмных изображений в Inkscape. Но тогда я раскрыл далеко не все приёмы, которыми хотелось бы поделиться. Без внимания остались и некоторые инструменты программы, имеющие прямое отношение к 3D.
В этот раз мы будем рисовать аптечку.

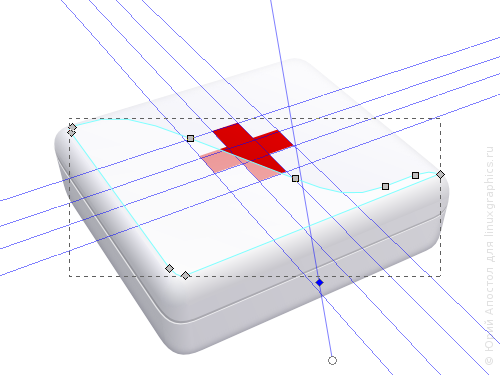
Первым делом, нужно заложить основу изображения. Казалось бы, ничего сложного — обыкновенная коробка. Пробуем нарисовать на глаз — получается кривовато. Вспоминаем про направляющие (они вытягиваются мышью из области линеек редактора) и про точки схода линий на горизонте. Здорово. Положили ровненько три видимые плоскости коробки, залили цветом. Смотрим на это дело и понимаем, что хочется взять немного другой ракурс. Начинать сначала? Нет.
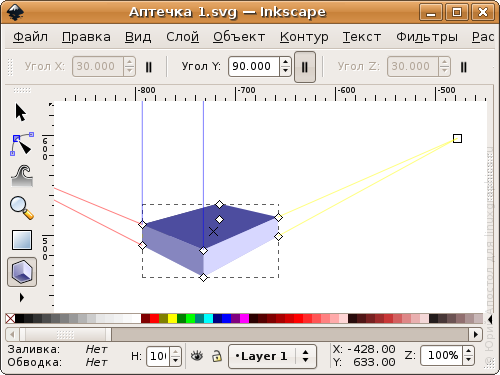
В Inkscape есть специальный инструмент для рисования параллелепипедов в 3D. Им очень удобно формировать основу для отрисовки зданий, различных коробок, мебели. Параллелепипед можно покрутить, выбрав нужный ракурс, можно изменить размеры и цвет сторон.

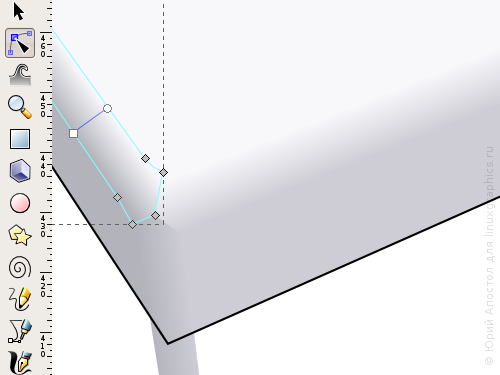
По умолчанию, одна из точек схода параллелепипеда установлена в «бесконечность». Это полезно при изображении предметов в одной, например, горизонтальной, плоскости. Мы же будем смотреть на аптечку под углом к горизонту. В таком случае у параллелепипеда должно быть три точки схода. Отключаем параллельность рёбер, поворачиваем объект в плоскости как нам нужно, задаём окончательные размеры сторон, изменяем их цвет.

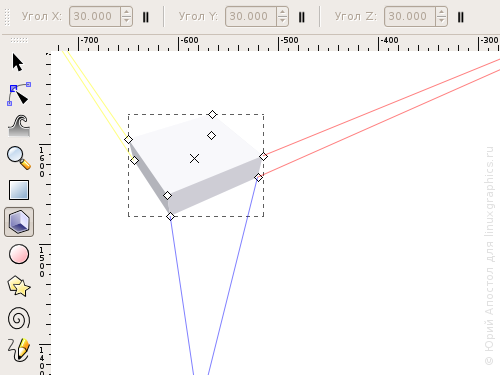
Теперь, когда нас всё устраивает, разгруппировываем параллелепипед (Shift+Ctrl+G, или в меню «Объект → Разгруппировать») и удаляем его невидимые грани. Видимые дублируем (Ctrl+D, «Правка → Продублировать») и суммируем (Ctrl++, «Контур → Сумма»). Полученный в результате контур — заготовка основного контура аптечки, который ещё предстоит закруглить. Из этого же контура будем получать направляющие (Shift+G, «Объект → Объекты в направляющие»), пересекающиеся ровно в точках схода, когда они нам понадобятся.

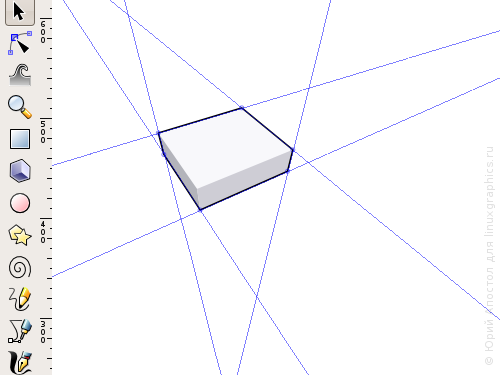
А понадобятся они нам прямо сейчас для ограничения закруглений рёбер коробки.
Рёбра находятся между плоскими гранями, поэтому закругления можно изобразить линейными градиентами. Вернее, там должны быть угловые градиенты с центрами в точках схода, но так как углы между границами закруглений достаточно малы и освещённость граней отличается незначительно, можно пренебречь конусностью этих закруглений и не заморачиваться имитацией отсутствующего углового градиента.
И ещё одно упрощение. Градиентами будем выкладывать только смотрящие на нас ребра. А те, которые расположены по краям видимой границы аптечки, изобразим в виде размытых теней. Так будет проще показать и закругление вершин коробки, расположенных по видимому контуру. Вершину же, смотрящую на нас, проработаем детально.
Итак, вернёмся к направляющим, ограничивающим закругления рёбер.
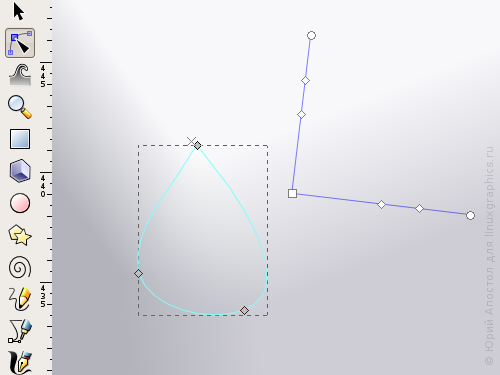
После создания направляющих из контура их оси вращения (отображаются в виде маленьких синих кружков, см. предыдущий скриншот) располагаются в местах, где раньше были узлы ломанной. Оси нужно переместить (зажав предварительно Ctrl) в точки схода и только после этого менять наклон направляющих (зажав Shift). Рекомендую выполнять описанные действия со включенным прилипанием (% на клавиатуре или в меню «Вид → Прилипание»), так будет гораздо легче попадать в точки пересечений направляющих.

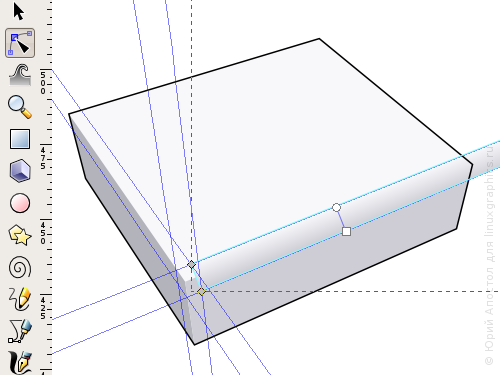
Напомню, что произвольные фигуры, такие как наши области закруглений, проще всего рисовать кривыми Безье. При включенном прилипании мы без труда попадём в точки пересечения направляющих.
Градиенты лучше править прямо на холсте, а цвета опорных точек брать пипеткой непосредственно с граней коробки. Тогда переход между гранями получится действительно плавным. Ну и, конечно, направления градиентов должны быть перпендикулярны соответствующим рёбрам.
Дорисовываем все три ребра, заполняя и вершину на их стыке. Вершина пока выглядит как бы с изломами. Это нормально на данном этапе.

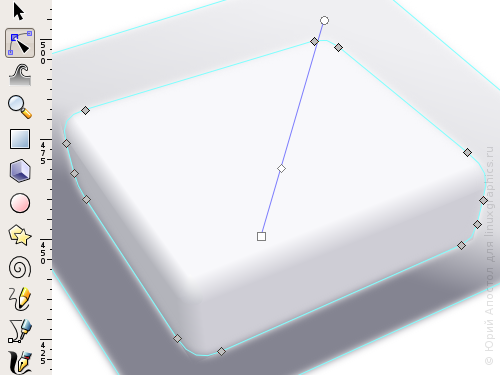
Давайте разберёмся, чем у нас является вершина. По сути, это просто точка пересечения трёх плоскостей. Только у точки есть «радиус». Раз цвета плоскостей переходят плавно один в другой, и имеется некий радиус перехода, попробуем использовать радиальный градиент.
Сначала поверх угла я нарисовал треугольник, вершины которого совпадали с вершинами плоских граней коробки. Центр радиального градиента, как самую светлую точку, разместил в вершине треугольника, лежащей на верхней стороне аптечки. Другой крайней опорной точке градиента задал цвет, равный цвету самой тёмной стороны аптечки. Оставалась неудовлетворённой ещё дна сторона. Я начал смещать центр градиента в её направлении, но фокус градиента (отделяется от центра c зажатым Shift’ом) возвращал к светлой стороне. В целом результат устраивал, но границы контура ещё были различимы. Для более тонкой подгонки я выгибал стороны треугольника и добавлял вспомогательные опорные точки в градиент.

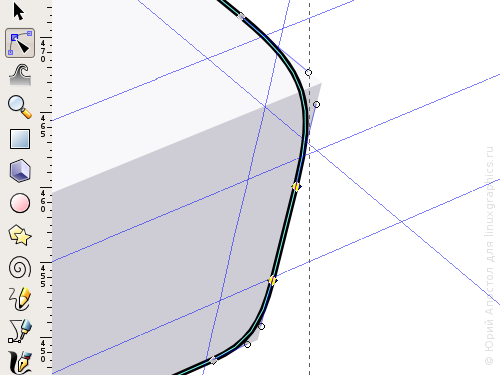
При закруглении внешнего контура коробки нужно учитывать, что видимый радиус закругления угла равен реально заданному только пока видны все три его прилегающие ребра. У углов с двумя видимыми рёбрами радиус закругления может изменяется от реального до нуля в зависимости от наклона плоскости с рёбрами. У меня не получилось быстро найти методику расчёта таких радиусов, поэтому изгибал полагаясь на интуицию и поглядывая на крышечку какого-то флакона, взятую с ванной комнаты.

Теперь из внешнего контура сделаем контурную тень, имитирующую закругление оставшихся рёбер. Для этого контур дублируем, подкладываем под него другой произвольный контур большего размера, вычитаем их (Ctrl+-, «Контур → Разность»).
Получившемуся в результате контуру добавляем градиент и размывание.

Дублируем ещё раз внешний контур аптечки, группируем всё, кроме него, накладываем контур на группу в качестве обтравочного (меню «Объект → Обтравочный контур → Установить»).

В принципе, всё. Корпус аптечки готов.
По направляющим рисуем медицинский крест и щель между половинками коробки. Контуры щели на изгибах закругляем так же, как недавно закругляли внешний контур аптечки. Сверху добавляем блик.
Блик и крест заливаются едва заметным линейным градиентом. В процессе окончательной доводки иллюстрации я добавил градиенты и граням аптечки.

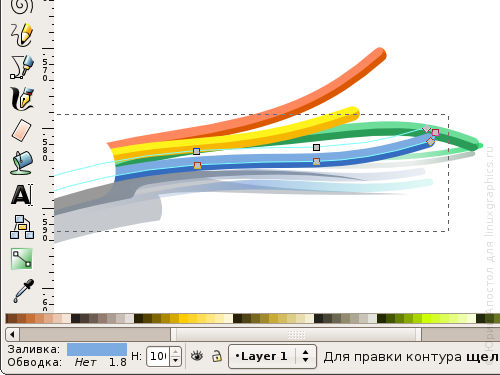
Выкладываем шнур. Можно кривой Безье с толстой обводкой. Обводку оконтуриваем (Ctrl+Alt+C, меню «Контур → Оконтурить обводку»). Дважды дублируем контур шнура. Одну копию красим в светлый и слегка смещаем вверх, другую в тёмный, смещаем вниз. Обе копии размываем. Дублируем ещё раз контур и накладываем как обтравочный.
Добавляем под шнур и аптечку тени. Чтоб добиться большей реалистичности тени следует делать составными, с разными радиусами размывания.

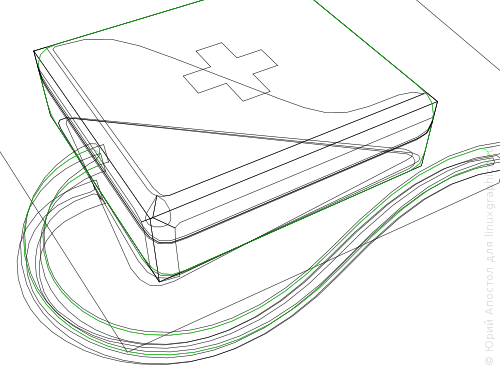
Вот, как это выглядит в каркасе.

Контур более резкой составляющей тени от шнура ближе к аптечке сужается. Вместе с размывкой это даёт эффект уменьшающейся резкости.
По такому же принципу построена и тень от аптечки. Контур самой резкой и самой тёмной её составляющей повторяет контур нижней грани коробки. Видно его становится только благодаря лёгкому размыванию. Более светлые и размытые части выступают из-под аптечки сильнее.
На поверхность аптечки добавляем тень и лёгенький рефлекс от шнура, рефлекс от плоскости, на которой лежит аптечка. Прорабатываем светотени на самом шнуре возле стыка с аптечкой.

Дорисовываем торчащие провода из шнура, добавляем под ними тени и цветные рефлексы.

Готово:

Автор: Юрий Апостол
Оригинал статьи на linuxgraphics.ru


Май 7, 2010, 7:45 пп
АльтЛинукс поражает подбором ППП. Вчера натолкнулся на классную программу видеозахвата — recordMyDesktop. Сегодня — такое чудо векторной графики
Май 10, 2010, 5:45 пп
Редактор, конечно, знаю давно. Но как-то вот воображения не хватало никогда, чтобы что-то подобное сделать. А в статьё всё наглядно и доходчиво наверно, надо побольше подобных материалов почитать, чтобы хоть представлять, как нужно мыслить
наверно, надо побольше подобных материалов почитать, чтобы хоть представлять, как нужно мыслить 
Май 11, 2010, 2:06 пп
А мы ничего и не прятали: http://www.altlinux.ru/solutions/state/pspo2009/
если recordMyDesktop действительно «новинка», то Inksсape — основной «заменитель» Corel еще с первых комплектов ПСПО
Май 20, 2010, 1:58 пп
кстати, векторная графика хороша тем, что можно активно использовать заготовленные картинки

а если уж нет времени рисовать или нет воображения или и того хуже.. таланта
можно просто скачать с openclipart.org
свободно распространяемая графика для всех в формате svg
inkscape рулит! ))
Май 20, 2010, 5:20 пп
@morozko77: только осторожнее — в опенклипарт недавно засунул кучу векторизованных фотографий вместо нормального клипарта